Индивидуальный дизайн для партнерской программы
02.07.2014

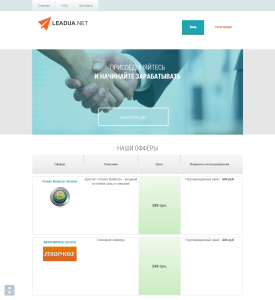
Один из наших клиентов решил полностью изменить внешний вид своей персональной партнерской программы. Также, изменен внешний вид и стилистика личного кабинета веб-мастера. Можете посмотреть на http://leadua.net
Мы получили множество вопросов о том, как реализовать подобное. По большей части на этой странице будет техническая информация. Если вы хотите, чтобы дизайн вашей ПП сделали мы, то от вас требуется макет и обращение в службу поддержки. Стоимость работ оценивается верстальщиком по предоставленному вами макету.
Рекомендации по разработке макета
При разработке макета настоятельно рекомендуем вам учитывать следующие рекомендации. Сверстать и «прикрутить» можно конечно любой макет, даже без учета этих рекомендаций, но в таком случае стоимость работ сильно ворзрастает
- Меню «Вход, Регистрация» после авторизации веб-мастера превращается в пункты «Тикеты, статистика по офферам, Баланс, Выход». Это системное меню, и в него могут добавляться новые пункты. Исходя из этого учитывайте, что после авторизации будет логично скрыть кнопки «Вход, Регистрация» и отобразить это меню. Рекомендуем оставить такую же логику поведения этих пунктов меню. Попросите дизайнера, чтобы он зарегистрировался у вас как вебмастер, и несколько раз зашел и вышел в свой аккаунт, чтобы увидеть это. Также, рекомендуется выводить это меню на всех страницах вашей партнерки
- Не выносите на главную или другие страницы сайта поля формы входа и/или регистрации. Технически сделать это конечно можно, но это дороже и не гарантирует работоспособности после такой формы после каких-либо изменений в системе
- Список офферов — это таблица, которая выводится одним тегом (см. ниже). Не стоит менять местами колонки или добавлять новые. Существенно изменять таблицу технически тоже можно, но это дороже и не гарантирует работоспособности после каких-либо изменений в системе. Рекомендуем просто стилизовать таблицу (рамки, отступы, цвета, шрифты, фон) но не менять структуру
Особенности шаблонизатора для сайта персональной ПП
Прежде всего стоит отметить, что эмулятор шаблонизатора не подойдет для разработки дизайна сайта персональной ПП
Теги
Итак, прежде всего сайт вашей персональной партнерской программы — обычный лендинг, который использует тот же самый шаблонизатор, за исключением некоторых тегов (гео, цена, скидки) и с использование дополнительных тегов:
-
{{offers}}— выводит таблицу со списком офферов
-
{{menu}}— тег, формирующий меню в зависимости от того, авторизирован ли веб-мастер (Вход, регистрация или Баланс, все офферы и т.д). Может принимать некоторы параметры, например?
{{menu|ul class="menu"|li class="menu-item"}}разметит меню для гостя следующим образом
<ul class="menu"> <li class="menu-item"><a href="/webmaster/login.html">Вход</a></li> <li class="menu-item"><a href="/webmaster/registration.html">Регистрация</a></li> </ul>
Особенности шаблонизатора
Откройте редактирование дизайна персональной партнерской программы, открыть папку «files», и создать в ней 2 файла:
- webmaster.js — javascript-файл, который будет подключаться на всех страницах личного кабинета веб-мастера.
- webmaster.css — файл стилей, который будет подключаться на всех страницах личного кабинета веб-мастера.
Будьте особенно осторожны с webmaster.js — ошибки в этом файле могут вызвать неработоспособность некоторых пунктов меню в личном кабинете веб-мастера
Как изменять контент в ЛК?
Стилизация через webmaster.css понятна большинству пользователей, но что если вы хотите вставить логотип в ЛК веб-мастера? В таком случае вам придется использовать webmaster.js, генерируя html содержимое средствами javascript и jquery